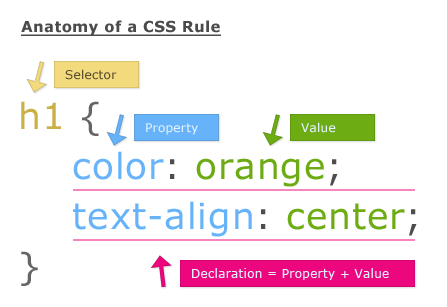
CSS Syntax:
There are three ways of inserting a style sheet into HTML: External, Internal and Inline style sheet.
i. External Style Sheet:
- change the look of an entire website by changing just only one file.
- Each page must include a reference to the external style sheet file inside the <link> element. The <link> element goes inside the <head> section
ii. Internal Style Sheet
- An internal style sheet may be used if one single page has a unique style.
- Internal styles are defined within the <style> element, inside the <head> section of an HTML page
iii. Inline Styles
Lab Session
We were asked to bring our own laptop to the class for the installation of XAMPP. XAMPP is a completely free, easy to install Apache distribution containing MariaDB, PHP, and Perl. The XAMPP open source package has been set up to be incredibly easy to install and to use. Under XAMPP root directory there is a folder called htdocs. That is where we should put the website related stuff. For an example, the folder called lab_HTML_BASIC is created inside htdocs folder and put main.html inside that. Then it can be accessed via the URL http://localhost/lab_HTML_BASIC/main.html.


No comments:
Post a Comment